Snippets
Here's some of my tips, tweaks and tuts, ranging from PHP, Linux, MySQL and more!
Snippets / Plesk
Find PLESK email passwords
- Knowledge Needed: Plesk Parrallels, MySQL, Linux
- Snippet Length: 5 minutes
- Difficulty: Easy
It appears there is no incredibly obvious way inside PLESK to show email passwords. One way we can check is via MySQL
The database needed is "psa". Usually you won't have access to this database via PhpMyAdmin so you may need to login via ssh and access mysql directly.
Select the PLESK database
You will need a linux user account that will have access to view and select the psa table.
use psa;
Prepare the SELECT query
With the use of 2 "LEFT JOINS" we can get the information we need which are stored in 3 tables.
To make life a little easier a MySQL concatenation function will place the email user name and the domain together.
SELECT CONCAT(mail_name,"@",name) as email_address,accounts.password FROM mail LEFT JOIN domains on domains.id=mail.dom_id LEFT JOIN accounts on accounts.id=mail.account_id;
The Results
+------------------------------------+-----------+ | email_address | password | +------------------------------------+-----------+ | info@example.com | passhere | +------------------------------------+-----------+ 1 row in set (0.00 sec)
Alternative method...
Edit: After being informed there is an easier way to do this I thought I would share this as @Dataforce was kind enough to pass this on via twitter.
/usr/local/psa/admin/sbin/mail_auth_view
This even shows the status' of the email accounts
14 years ago / Read More
Snippets / PHP
Personalised PHP debugging
- Snippet Length: 10 minutes
- Knowledge Required: PHP, HTML
- Difficulty: Basic-Intermediate
There are many situations where you find yourself fixing errors in php pages, a great way to fix it quickly would be to debug your code logically and methodically.
One way to do this is to build your own debugging and error display function
An Explanation
For this I will be using several inbuilt magic constants, global variables and some of php's inbuilt functions to make a simple function output a great deal of useful information.
- __FILE__ - retrieves the full path and file name
- __LINE__ - retrieves the line number of your current php script
- $_SERVER['REMOTE_ADDR'] - is an array containing information such as headers, paths, and script locations.
- gettype()
- print_r - Print the message in a readable format, exceptionally helpful for arrays and objects
Writing the function!
First step is to create the function and it's parameters
// declare function
function debug( $file_name, $line_no, $data = '', $my_ip = '' ) {
// check if the person debugging matches the SERVERs recorded IP address
if ( $_SERVER['REMOTE_ADDR'] == $my_ip ) {
}
}
The statement above also checks if the soon to be passed IP address of you the developer so that nobody else will see this, if your currently sharing an internet connection with hundreds of people with the same IP it maybe wise to add an additional argument in the if statement
$file_name parameter will be required by default and will normally be __FILE__ unless you specify this manually
$line_no will be required by default and will usually be __LINE__
$data parameter will be used to pass data that wants to be examied i.e checking a variable exists or the contents of an array
$my_ip is not...
14 years ago / Read More
Snippets / CSS
Remove iPhone form input border
- Difficulty: Easy
- Snippet Length: 1 minute
- Knowledge Needed: HTML, CSS
By default the iPhone browser adds an outline to any input boxes that have had their border or background colours removed through css.
If you wish to just strip this you can use the following webkit declaration
input { -webkit-appearance: none; }
14 years ago / Read More
Snippets / Apache
Hide php extension with Apache
- Snippet Length: 10 minutes
- Difficulty: Easy
- Knowledge: PHP, Linux Administration, Vim Editor
Ever wanted to get some pretty URLs without ever showing the file extension of the php
1. First step is to create a .htaccess in the root of your website if theres not one already there we can create it via the following line
sudo vim .htacesss
2. Once inside the file we will need to turn the apache mod re-direct engine on
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.php -f
RewriteRule ^(.*)$ $1.php
</IfModule>
3. Save the .htaccess
:wq!
4. You can now try created a file called test.php in the base of your web folder and see if its reachable by accessing www.yourdomain.co.uk/test if you recieve
14 years ago / Read More
Snippets / HTML
Encode emails to stop spam harvesting
- Snippet Length: 5 minutes
- Difficulty: Easy
- Knowledge: HTML
Just a quick snippet here; there are many ways in which to make it as hard as possible for spam harvesting bots to scan for possible email addresses and store them one method is to HTML Encode each character in the mailto link.
Let us take the following email address info@example.com we can convert it with a free online conversion tool for ease.
We can then put this generated code
instead of this
info@example.com
we use this
info@example.com
14 years ago / Read More
Snippets / Wordpress
Enable Wordpress featured image
- Snippet Length: 5 minutes
- Difficulty: Easy
- Knowledge: PHP, Wordpress Custom Theme Development
I thought I would share this as it was bugging me how some custom themes supported this for pages and posts. There didn't seem to be a be a standard way of doing this that didn't involve adding custom fields.
It was around the time of version 2.9 that they enabled this feature and heres a quick demo of how to enable it for your own custom theme.
First things first you need to enable the featured image so it appears in the admin GUI, you can do this by editing the functions.php inside the template directory, usually /wp-content/themes/your-theme/functions.php
// functions.php
// Enable featured Image
add_theme_support( 'post-thumbnails');
// Add Custom Sizes to featured Image if needed
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'featuredImage', 500, 330, true );
}
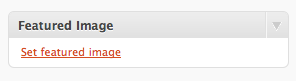
This should now enable it in the WP admin area for posts/pages as pictured below.

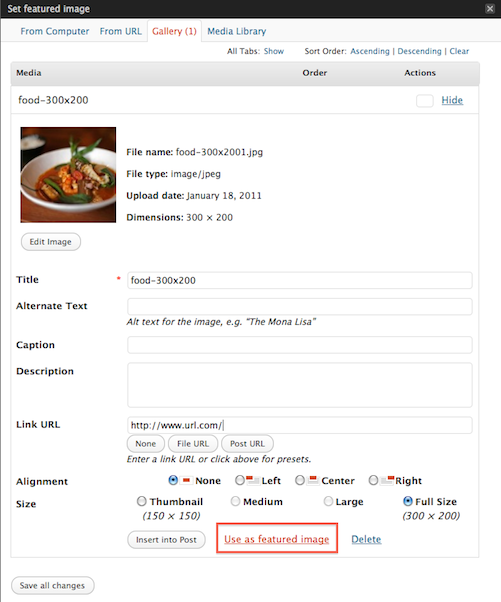
Next step is to select the image from the gallery and set it as the featured image

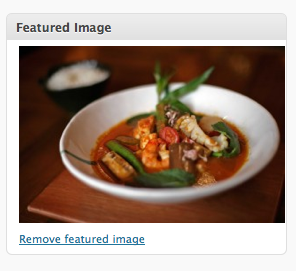
After setting the image it should appear as below in your admin panel.

Lastly we need to display it in your posts/pages inside the wordpress loop.
// theme file
the_post_thumbnail('featuredImage');
All done!
14 years ago / Read More
Snippets / Apache
SEO friendly URLs with apache
- Snippet Length: 15 minutes
- Difficulty: Easy-Intermediate
- Technologies: PHP, Linux System Administration, Apache
Here is my take on the popular apache mod re direct;
So your wanting your links to look readable by humans and search engines such as ;
www.yoursite.com/news/19/latest-update-notes.html instead of
www.yoursite.com/news/index.php?newsId=19&newsTitle=latest%20update%20notes
One way of doing this is telling Apache that when it encounters a certain url that is passed look for a different page.
Starting Point...
1. You can start by creating a .htaccess config in the root directory of the site via SSH;
nano .htaccess
2.Inside this .htaccess file enter the following below;
RewriteEngine on RewriteRule ^news/([0-9]+)/(.*?).html$ news/index.php?id=$1
Lets break this down; "RewriteEngine On" basically just turns the setting on for this domain so that we can use the redirect ( pretty simple ).
The second line creates a rule that the directory we can look at is ^news/ so that would be /news/.
The next part /(0-9+)/ will only accept integers and wil be a virtual directory, this will be the id of the news item which is dynamically generated.
The next part (.*?).html$ will allow any text preceding .html which is a fixed element or the url. The $ dollar sign ends the first argument of the 2nd line.
Save & Restart Apache...
3.Save the config file (CTRL + X) and y to confirm then hit enter.
4.Restart apache – it depends what version of linux your using most of the time you can just do
apachectl -k graceful
Conclusion...
There's also a big debate as to whether or not search engines actually rank web pages higher because of the .html ending, I tend to stick with it because some research does suggest that search engines rank static content quite highly ( but this is constantly changing )
However...
15 years ago / Read More
Snippets / jQuery
jQuery animation queue problem
- Snippet Length: 2 minutes
- Difficulty: Easy
- Technologies: JavaScript, jQuery, HTML
When I first starting playing around with jQuery I found myself encountering animated elements that were still moving/bouncing around long after they should have been.
After investigating this I found that one way to counter act this would be use the jQuery function stop() before calling animate()
This example demonstrates it;
$(document).ready(function() {
// effect is applied when hover takes place
$("#nav a").hover( function() {
$(this).stop().animate({ "height" : "40px" })
},
function() {
$(this).stop().animate({ "line-height" : "40px" })
}
);
});
15 years ago / Read More