Enable Wordpress featured image
Published: 15 years ago
- Snippet Length: 5 minutes
- Difficulty: Easy
- Knowledge: PHP, Wordpress Custom Theme Development
I thought I would share this as it was bugging me how some custom themes supported this for pages and posts. There didn't seem to be a be a standard way of doing this that didn't involve adding custom fields.
It was around the time of version 2.9 that they enabled this feature and heres a quick demo of how to enable it for your own custom theme.
First things first you need to enable the featured image so it appears in the admin GUI, you can do this by editing the functions.php inside the template directory, usually /wp-content/themes/your-theme/functions.php
// functions.php
// Enable featured Image
add_theme_support( 'post-thumbnails');
// Add Custom Sizes to featured Image if needed
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'featuredImage', 500, 330, true );
}
This should now enable it in the WP admin area for posts/pages as pictured below.

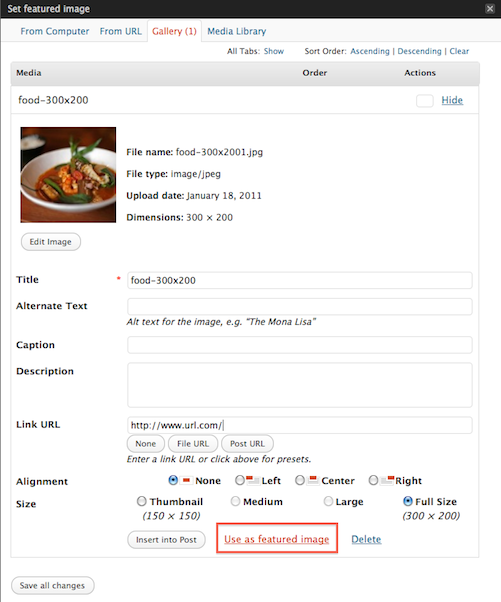
Next step is to select the image from the gallery and set it as the featured image

After setting the image it should appear as below in your admin panel.

Lastly we need to display it in your posts/pages inside the wordpress loop.
// theme file
the_post_thumbnail('featuredImage');
All done!
comments powered by Disqus